Como crear tu primera aplicación web con Angular 9 con un par de líneas de comandos.
Aprenderás
- Usar Angular CLI y los comandos más usados
Angular CLI
Angular CLI es la forma más cómoda para empezar a desarrollar aplicaciones web, móvil con Angular, es una herramienta de linea de comandos que facilita la creación, generación, ejecución, testing, deploy. Lo genial es que es parte de los proyectos oficiales de la gente que hace Angular.
Llegado un momento el desarrollo web, específicamente el frontend se volvió algo complejo, conocimiento de muchas herramientas, frameworks, librerías, para el desarrollo, testing, deploy, etc. Angular CLI ayuda a armar la base de todo, estructura del proyecto, herramientas necesarias, etc. Con un par de lineas de comandos tendremos un proyecto ejecutándose. Además tenemos comandos para generar automáticamente componentes, servicios, directivas entre otras cosas propias de Angular.
La página oficial del proyecto es angular.io y específicamente de Angular CLI es cli.angular.io.
Instalación
Requisitos
Lo único que necesitamos es tener Node.js y NPM, si aun no lo tienes puedes obtener ambos aquí:
Instalando desde línea de comandos
Desde la consola o terminal basta con ejecutar lo siguiente (en MacOS posiblemente sea necesario anteponer sudo)
npm install -g @angular/cli
Y listo ya tenemos instalado el comando ng de manera global.
Para comprobar que todo este bien podemos ejecutar el siguiente comando y conocer la versión actual.
ng version
Crear proyecto
Desde linea de comandos o la terminal, nos dirigirnos a la carpeta donde ubicaremos nuestro proyecto y ejecutamos lo siguiente con un nombre de proyecto.
ng new my-first-app
Luego se te hará un par de preguntas para la creación:
- Would you like to add Angular routing? Yes (recomendado)
- Which stylesheet format would you like to use? Sass
Tambien puedes saltarte las preguntas colocando un par de parámetros.
ng new my-first-app --routing --style=sass
Esperas que se genere e instale lo necesario. Luego simplemente los siguientes comandos los ejecutamos dentro de la carpeta del proyecto, para ello ingresamos a la carpeta:
cd my-first-app
Si no quieres usar NPM y quieres usar Yarn es su lugar, es tan fácil como
ng set --global packageManager=yarn
Ejecutar
Si queremos ejecutarlo, en la carpeta del proyecto creado y a continuación:
ng serve
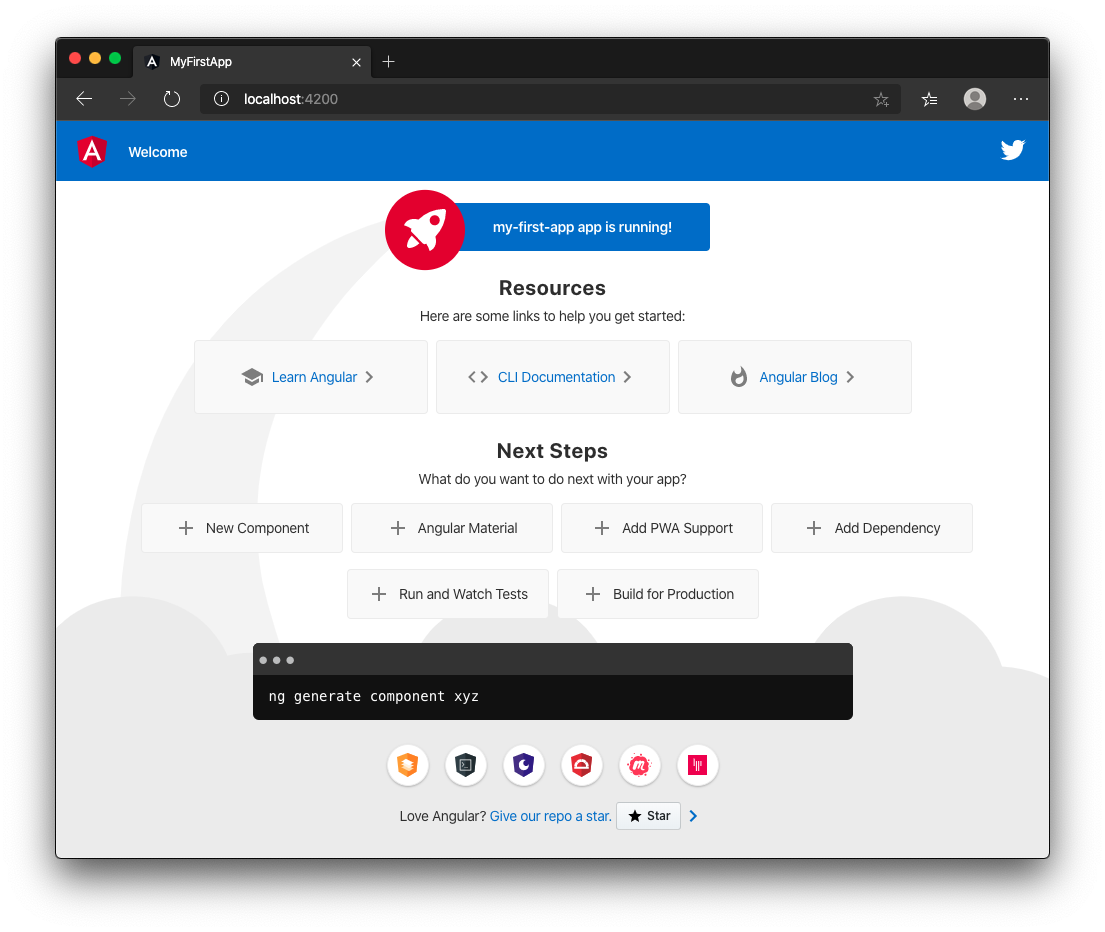
Por defecto lo veremos en http://localhost:4200/, y muestra algo parecido a una pantalla de recursos para los siguientes pasos, obviamente debemos de borrar todo esto para nuestro proyecto, eso esta en app.component.html.

Si lo dejamos así, cualquier cambio en el código se detecta, se compila y automáticamente se actualiza en el navegador, muy cómodo.
Generación
Cuando estemos desarrollando necesitaremos crear varias cosas propias de Angular, estos son archivos que tienen que tener un nombre específico y estar en una ubicación recomendada, los comandos de generación nos ayudarán en eso.
Component
ng g component my-component
Service
ng g service my-service
Class
ng g class my-class
Directive
ng g directive my-directive
Entre otras cosas que podemos generar. Podemos ver la documentación de los comandos disponibles en la página oficial.
CLI Overview and Command Reference
Deploy
El siguiente comando generará la carpeta dist con lo que tiene que estar en nuestro servidor (hosting) para publicar nuestra aplicación.
ng build
Realmente muy cómodo, en otra guía (si les gusta esta publicación) usaremos simplemente un comando más para publicarlo en el servicio gratuito de Firebase Hosting.
Deploy en Github Pages
Si ya tienes un repositorio en Github donde esta tu proyecto puedes publicarlo rápidamente en Github Pages con el siguiente comando.
ng github-pages:deploy --message "My commit"
Actualizar
Para actualizar a una nueva versión de Angular CLI, ya que posiblemente vayan mejorándolo mucho con el tiempo (seguimos en una versión beta), podemos hacer lo siguiente:
npm uninstall -g @angular/cli
npm cache clean
npm install -g @angular/cli@latest
Más información
Repositorio oficial